新しく、リッチでスマートになったYouTube。HTML5を本格的に採用し、CSS3によるエフェクトを多用しています。HTML5を牽引するGoogleがどのようなマークアップでYouTubeを作り替えたのか、動画再生ページを解析してみました。
マークアップの概要
まず、読み込んでいる画像が非常に少ないですね。動画のサムネール以外に読み込んでいる画像は3点だけ、合計20KB。軽量なのはpng8だからでしょうね。
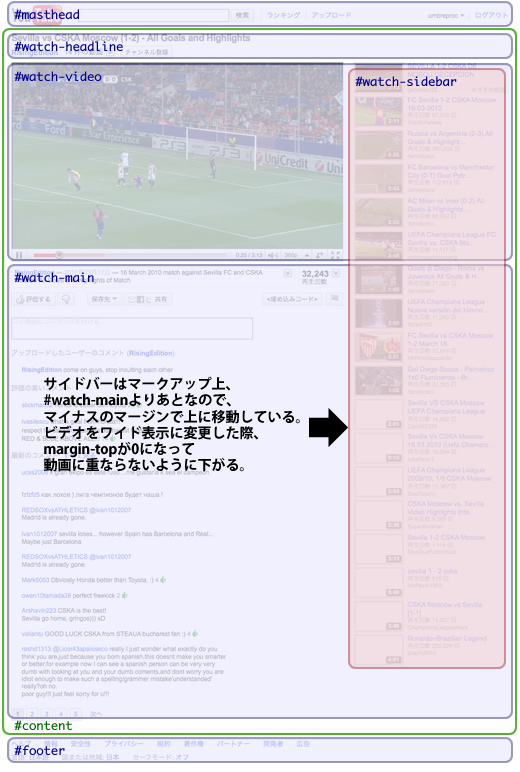
ページ全体のマークアップの骨格を画像にしてみました。

mastheadというID名は流行っとるのかなー。サイドバーの配置の仕方が面白いですね。少し詳しく、ソースで見ると以下のようになっています。