新しく、リッチでスマートになったYouTube。HTML5を本格的に採用し、CSS3によるエフェクトを多用しています。HTML5を牽引するGoogleがどのようなマークアップでYouTubeを作り替えたのか、動画再生ページを解析してみました。
マークアップの概要
まず、読み込んでいる画像が非常に少ないですね。動画のサムネール以外に読み込んでいる画像は3点だけ、合計20KB。軽量なのはpng8だからでしょうね。
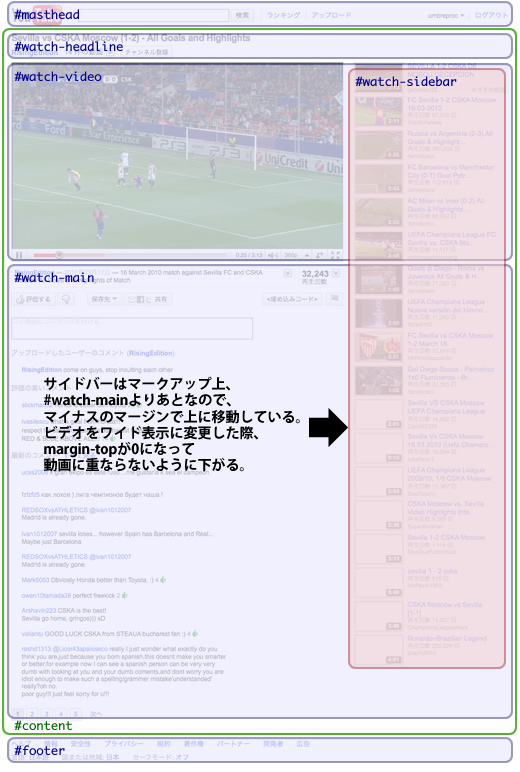
ページ全体のマークアップの骨格を画像にしてみました。

mastheadというID名は流行っとるのかなー。サイドバーの配置の仕方が面白いですね。少し詳しく、ソースで見ると以下のようになっています。
<!DOCTYPE html>
<html lang="" dir="ltr">
<head>
<!-- <title>など -->
</head>
<body class="watch5-active">
<div id="page" class="watch">
<div id="masthead-container">
<div id="masthead">
<a href="/"><button id="logo" class="master-sprite" title="" onclick="window.top.location.href='/'; return false;"></button></a>
<div id="masthead-search">
<form autocomplete="off" class="search-form" action="/results">
<input id="masthead-search-term" name="search_query" type="text">
<button type="button">検索</button>
</form>
</div>
<div id="masthead-nav">
<!-- ランキングとアップロードのリンク -->
</div>
<div id="masthead-utility">
<!-- ログイン後メニューやログアウトリンク -->
</div>
</div>
</div>
<div id="content">
<div id="watch-headline-container">
<div id="watch-headline">
<!-- 動画タイトルやユーザー名、チャンネル登録ボタンなど -->
</div>
</div>
<div id="watch-video-container">
<div id="watch-video">
<!-- Flashプレイヤー -->
</div>
</div>
<div id="watch-main-container">
<div id="watch-main">
<div id="watch-panel">
<div id="watch-info">
<!-- 以前は右サイドにあった動画の説明、再生回数 -->
</div>
<div id="watch-actions">
<!-- 評価ボタンなどのアクションボタン -->
</div>
<div id="watch-actions-area-container">
<div id="watch-actions-area">
<!-- アクションボタンを押すとAjaxで読み込まれるエリア -->
</div>
</div>
<div id="watch-discussion">
<!-- コメント -->
</div>
<div id="watch-sidebar">
<div class="watch-module">
<div class="watch-module-body">
<ul id="watch-related">
<!-- 関連動画。liでマークアップされてます -->
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div id="footer-container">
<div id="footer">
<!-- フッタ -->
</div>
</div>
</div>
</body>
</html>
DOCTYPE宣言がHTML5ですねー。#mastheadや#watch-mainなど主要なdivはすべてcontainerで囲っているのに注目。柔軟なレイアウト変更が可能になるので、最近の開発案件では自分もこのようなマークアップにしておくことが多くなりました。
次にパーツごとに気になるマークアップをピックアップ。
ボタンの表現
![]() などの角丸・グラデーション[1]のボタンがキレイですよね。マウスを乗せるとぼわっとグローがかかります。
などの角丸・グラデーション[1]のボタンがキレイですよね。マウスを乗せるとぼわっとグローがかかります。
このボタンの初期状態のCSSはどうなっているかというと…
.yt-uix-button{
padding: 0 .5em;
height: 2.0833em;
border: 1px solid #ccc;
background: #f6f6f6;
background-image: -moz-linear-gradient(top,#ffffff,#efefef);
background-image: -webkit-gradient(linear,left top,left bottom,from(#ffffff),to(#efefef));
filter: progid:DXImageTransform.Microsoft.Gradient(startColorStr=#ffffff,endColorStr=#efefef);
-ms-filter: "progid:DXImageTransform.Microsoft.Gradient(startColorStr=#FFFFFF, endColorStr=#EFEFEF)";
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
white-space: nowrap;
vertical-align: middle;
cursor: pointer;
overflow: visible;
}
このように、画像を使わず完全にCSSのみで角丸、グラデーションが表現されています。グラデーションは-moz-linear-gradient、-webkit-gradient、filterの3種類で各ブラウザに対応していて、かなりトリッキーですね。そしてマウスを乗せた時のCSSは…
.yt-uix-button:hover,.yt-uix-button:focus{
border-color: #999;
background: #f3f3f3;
background-image: -moz-linear-gradient(top,#ffffff,#ebebeb);
background-image: -webkit-gradient(linear,left top,left bottom,from(#ffffff),to(#ebebeb));
filter: progid:DXImageTransform.Microsoft.Gradient(startColorStr=#ffffff,endColorStr=#ebebeb);
-ms-filter: "progid:DXImageTransform.Microsoft.Gradient(startColorStr=#FFFFFF, endColorStr=#EBEBEB)";
outline: 0;
-moz-box-shadow: 0 0 3px #999;
-webkit-box-shadow: 0 0 3px #999;
box-shadow: 0 0 3px #999;
}
やはり画像は使わず、スタイルシートの指定だけで表現しています。box-shadowの指定がポイントですね。
ボタンにはアイコンとテキストが一緒に入っているものもあります。
どのようにマークアップしているのか、![]() ボタンで見てみましょう。
ボタンで見てみましょう。
<button type="button" title="評価する" id="watch-like"> <img alt="" src="pixel-vfl73.gif"> <span>評価する</span> </button>
このように、画像とテキストを<button>タグで囲んでいます。このgifは縦横1pxの透明gifで、CSSで必要な大きさに拡大し、アイコンは背景画像をひいています。この手法のいいところは、複数のアイコン画像をひとまとめにすることにより、容量が節約できることにあると思います。また、どのボタンもマークアップが一定になりますし、アイコンの大きさが変わってもCSSだけで対応が可能になります。クラス名を変更することでアイコンを変更できるので、jQueryとの親和性も高いです。これはGmailでも使われている手法ですね。
リンクの表現
関連動画部分が並んでいる部分は、動画のタイトル部分が青い文字なので、一見してリンクであることが分かります。

しかし、マウスを乗せてみると背景色が付き、タイトルだけでなく動画のサムネールも含めたボックス全てがリンク(<a>タグ)であることが分かります。

このように、Webの一般的な視覚ルールを崩さず、押しやすくするユーザビリティの気配りはぜひ真似ていきたいですね。実際この手法は最近よく目にする気がします。
また、リンクに下線を引かないのも特長的かなと思います。
ほかにもHTML5ならでは!と思えるコーディングが色々あるのですが、今回はこのくらいで。Ajaxと親和性の高いWebアプリケーションのHTMLマークアップの際には、どんどんYouTubeを参考にしてみてはいかがでしょうか?
[1] IEではまだ表示できないようだ。Firefox3でもWindows版ではまだグラデーションが効かない。チャレンジングな実装ですね。