Twitterのタイムライン(ホーム)を改造して遊ぶJavascriptを作ってみました。いつも見ている見慣れたTwitterの画面が大変なことに!?
あそびかた
- このリンクをツールバーなどにドラッグしてブックマーク保存してください。
- Twitterに移動してログインしましょう。
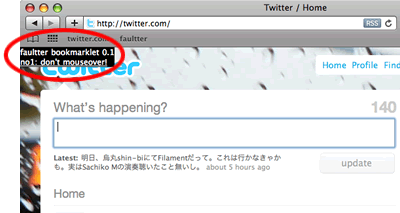
- Twitterのホームが表示された状態で、保存したブックマークを選択すると、左上に小さなメニューが表示されます。

- 「no1: don’t mouseover!」というリンクをクリックすると、Twitterの画面に変化が起きて面白いことが起こります!
※実際にハッキングしたりデータを書き換えたりはしていません。表示をちょこっといじっているだけなので心配しないでくださいね。
※FirefoxとSafariでは動作確認済み
いろいろ追加していこうかなとおもってます 😈