concrete5では、各ページにページ属性が設定でき、各ページの設定>カスタム項目から選択することができます。
このページ属性に「オートナビから除く」というオプションがありますが、例えば「グローバルナビゲーションには表示させたくないがパンくずリストには表示させたい」という場合、ブロックとしてはどちらもオートナビなので困ってしまいます。そういう時は、ページ属性を追加してしまいましょう。
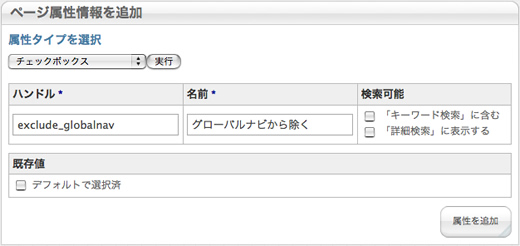
ページ属性の追加は管理画面のページとテーマ>ページタイプ画面で、ページ属性情報を追加ボタンをクリックします。

設定したページ属性は、各ページの設定で選択することができるようになります。

次に、「グローバルナビから除く」にチェックが入っているページを飛ばすオートナビのカスタムテンプレートを作成します。
既存のオートナビのview.phpをローカルにコピーします。
/concrete/blocks/autonav/view.php
「オートナビから除く」にチェックが入っているかを判定している行の「exclude_nav」を「グローバルナビから除く」のハンドルに変更します。
// 変更前
if (!$_c->getCollectionAttributeValue('exclude_nav')) {
// 変更後
if (!$_c->getCollectionAttributeValue('exclude_globalnav')) {
以上の変更をしたview.phpを、適当な名前を付けて保存します。ここでは分かりやすくglobal_nav.phpとしておきます。
最後にカスタムテンプレートとして使えるようにサーバーの下記のディレクトリにアップロードします。カスタムテンプレートの詳細は公式サイトの解説を参考にしてください。
/blocks/autonav/templates/global_nav.php
しかし、concrete5は本当に自由度高いですね。MTやWordPressに慣れているので、不安になるくらいですw
「#concrete5 ページ属性を追加して、カスタムテンプレート内で使用する」への1件のフィードバック